Chrome Extension Hello World Example

This tutorial will teach you how to create a simple extension, for Google Chrome, to display Hello World.
Before beginning with the coding and file creations, let us first define what are trying to acheive here.
Our Motive
Keep it a practice that before starting to create any extension (or any program) always decide what your final output is going to look like. So for this Hello World example what we will be trying to acheive is :
- An icon should be visible besides the address bar or better known as Chrome’s Omnibox.
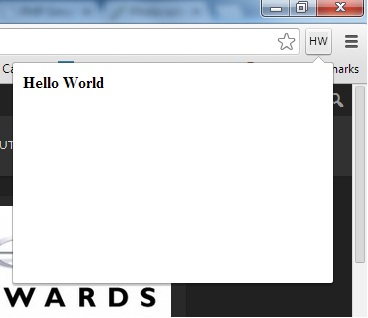
- When we click on the icon, a small window should open, say 300px in width and 200px in height.
- It should contain the following text :
Hello World
What We Will Require
Once we are clear about what we are trying to acheive, let us proceed with charting out the files required to acheive the desired output. In this simple Hello World example, we will require 3 files :
- icon.png
- helloworld.html
- manifest.json
This being your first attempt at creating a chrome extension, I will explain why each file is required. Later on you need to customize these files and add more files as per requirements.
icon.png is the icon image which will be used as the logo for your extension. It is 19px x 19px in dimension. You can easily create it online at sites such as pixlr.com. You can download my sample icon.png for this example. It was created using pixlr editor. Background color’s hex code is #eaeaea and text color’s hex code is #4e4e4e. Font size is 11px and font family is Verdana. So now you can create an exact replica of the image I created in less than 1min.
helloworld.html is the html page that will form the “window” when you click on the extension logo (icon.png) in the extension bar. Now, as we had decide that we require a window which is 300px in width, 200px in height and displays the text Hello World, we shall create an html file accordingly. Here is the code for helloworld.html
<html>
<head>
<title>Chrome Hello World Extension Example</title>
<style>
body { width: 300px; height: 200px; }
</style>
</head>
<body>
<strong>Hello World</strong>
</body>
</html>
Last but not the least, manifest.json file. The manifest.json is a really cool multi purpose file. It allows you to define the name of your extension and description. This name and description is basically used by chrome to display details about your extension in the extension window. Not only that, but if you upload your extensions to Web store, it is used to display those details online as well. So be creative while naming your extension and keep the description as short and sweet as possible. For this example, we will stick to simple description and name of the extension. Save the following code as manifest.json :
{
"manifest_version": 2,
"name": "Hello World",
"description": "My first Chrome Extension",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "helloworld.html"
}
}
Storing files and loading extension
Now that you have got all your resources ready, let us begin with installing your first Chrome extension in Google Chrome.
Firstly be aware that you are loading this extension as a developer and not installing it from Chrome Webstore. So basically the difference is that the files are literally read from the location you tell Chrome to read them from. Make a static folder in your hard disk. By static, I mean, make sure you wont rename this folder later, else your Chrome extension will stop working.
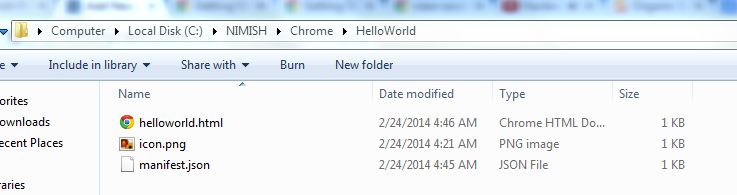
For this example I will be using the following newly created folder in my hard disk :
C:\Nimish\Chrome\HelloWorld
Place all the files created above, i.e. icon.png, helloworld.html and manifest.json in this folder.
Now open Chrome and click on the far right icon (Options Icon) which looks like :
Click on Settings > Extensions.
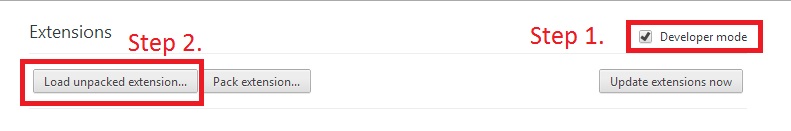
Make sure Developer Mode is checked.
Click on Load unpacked extension…
Browse and select the newly created folder in which you had saved the files.
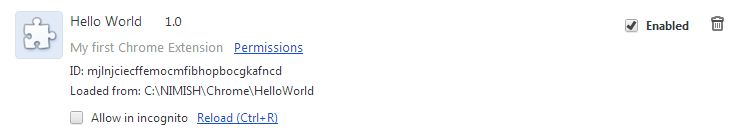
Now you can see the newly created extension is added to your Chrome Extensions :
Make sure that it is Enabled.
You can now see your newly added extension besides Omnibox (Address Bar) in your Chrome.
Final Output
That’s it. Click on the icon to see your first Chrome Extension work like a charm.
More cool Chrome extension tutorials coming soon. Till then fiddle with the code and try creating different useful extensions.
Hope this tutorial was helpful. Comment below in case of queries.