How to Rename App and Change Package Name in React Native for Android

In this tutorial we will see how to rename an app and change package name in React Native app for Android. If you haven’t seen the previous tutorial for creating and running React Native android app, I highly recommend to check it out (hardly 2 min read)
Without further ado, let’s get started.
We need to approach this in 2 steps. First we will change the display name (rename the app) and then we will change the package name.
Renaming React Native app for Android
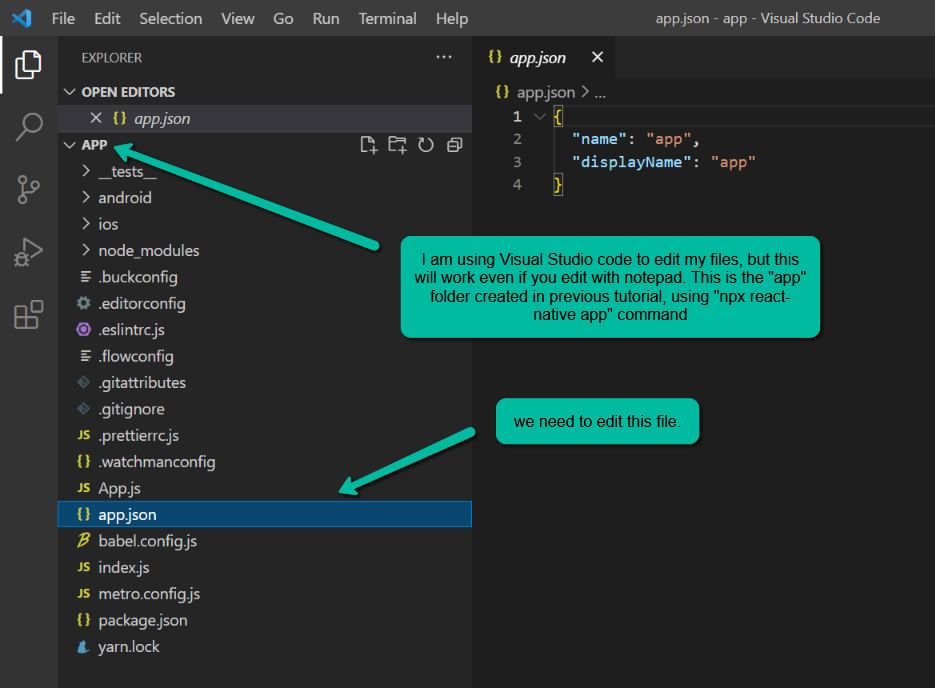
Locate your app code base, we need to edit only 2 files.
- app.json (in root folder of your app)




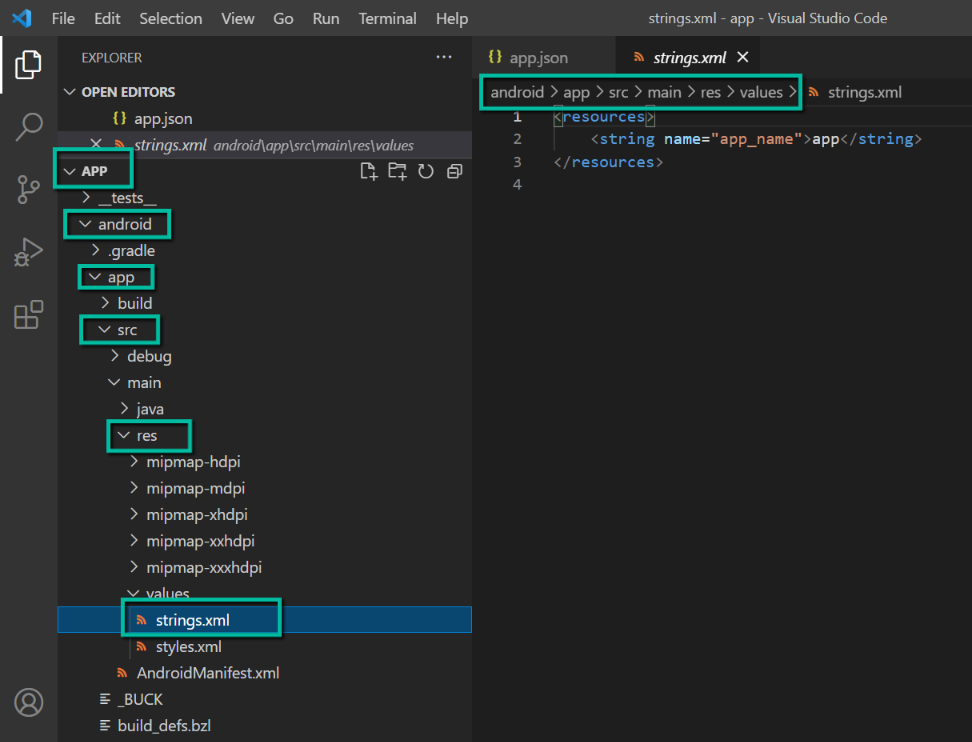
- strings.xml (in app/android/app/src/main/res/strings.xml)




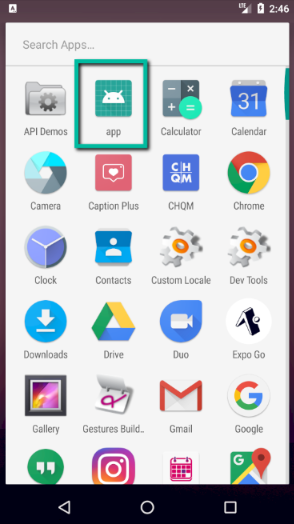
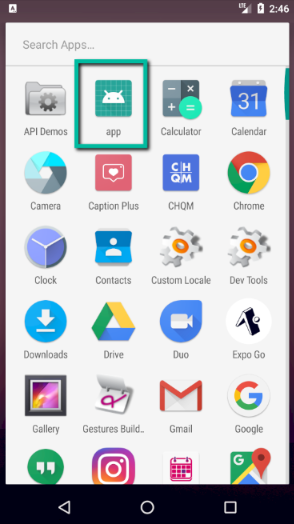
Currently the app looks like this in emulator:




We will fix the name by modifying the above 2 listed files. Here goes the changes to be made:
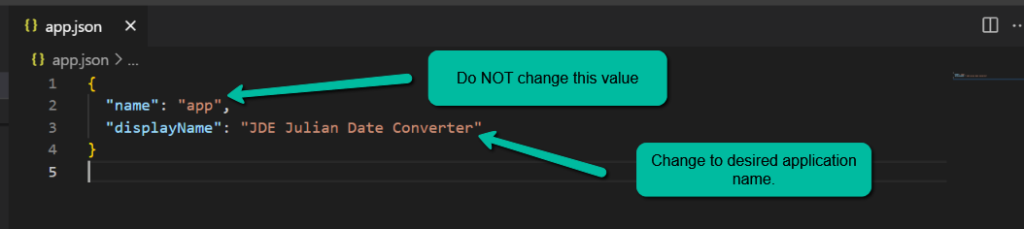
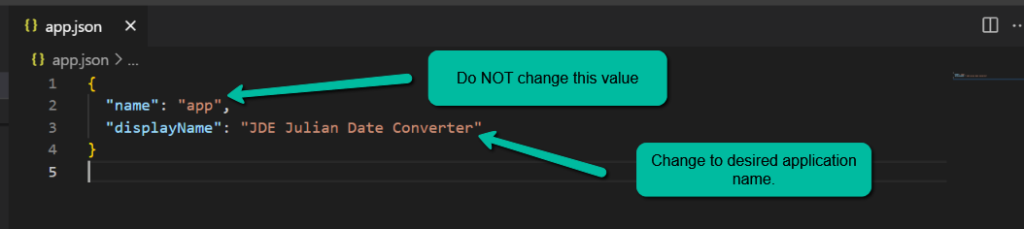
Step 1: Modify app.json
Do NOT modify the value of “name”.
Modify the value of “displayName” with a string value, use a value here that you want to display as the application name




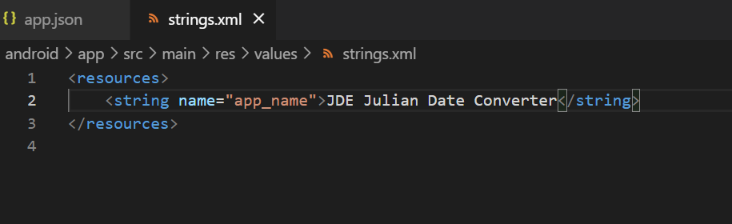
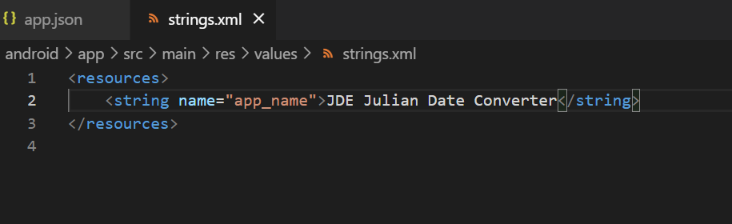
Step 2: strings.xml
Modify the xml to include value for string with attribute key as “app_name” to the desired application name that you want to be displayed under your application icon.




Step 4: Open command prompt in your root directory of the app and fire following command:
npx react-native run-android
Note: If you already have command prompts and emulators open, please close them. Open new command prompt window, navigate to your app code base and run the command.
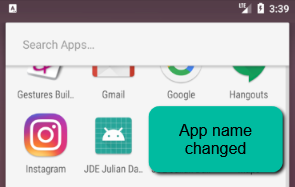
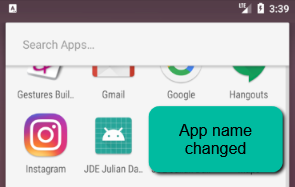
Voila! Your app name would have been changed and it will be shown as below:




Change Package name in React Native for Android application
Now we will change the package name for the application.
Why is this required?
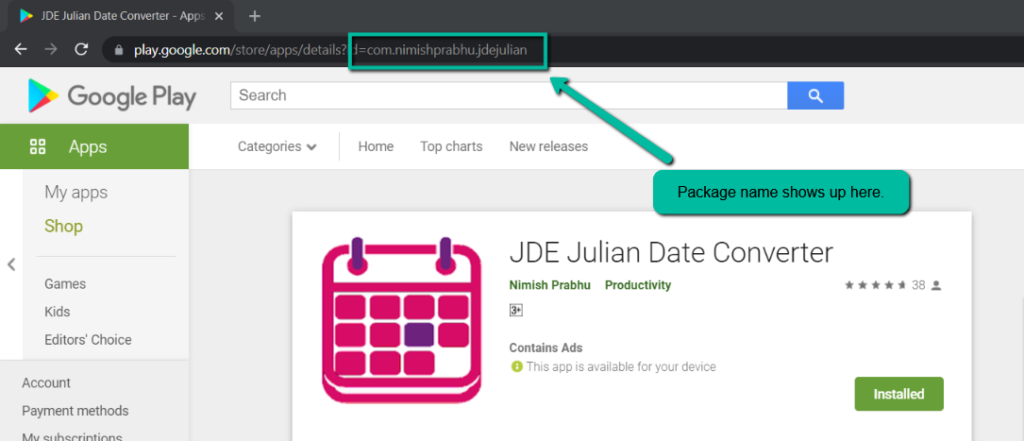
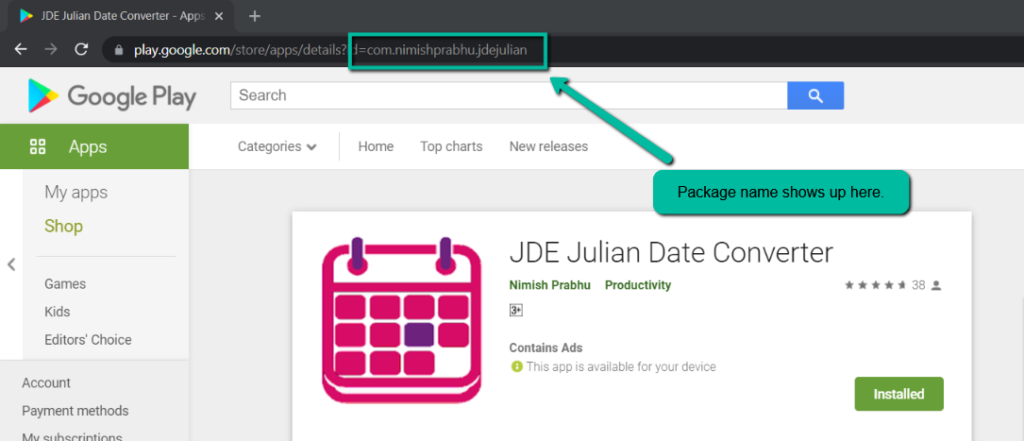
Package name shows up in your playstore listing and some believe it is also important from the App Store Optimization (ASO) perspective.




We will be modifying quite a few files for this, but it is pretty straight forward. Note: Please experiment these steps on a dummy app before you do it on your main app or atleast take backup of your current app directory before making changes to the files.
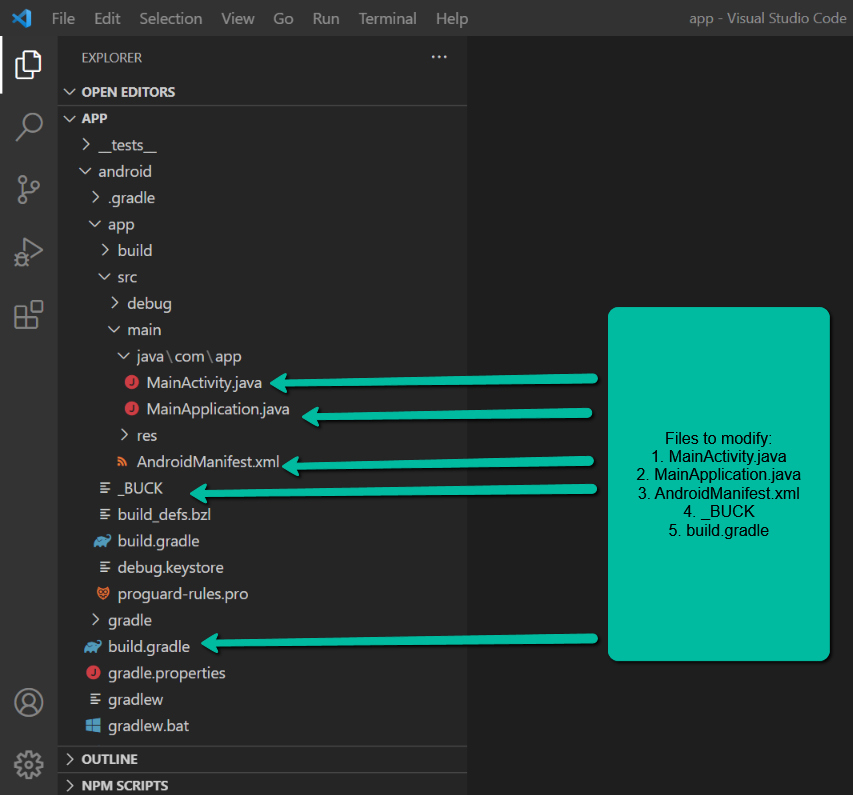
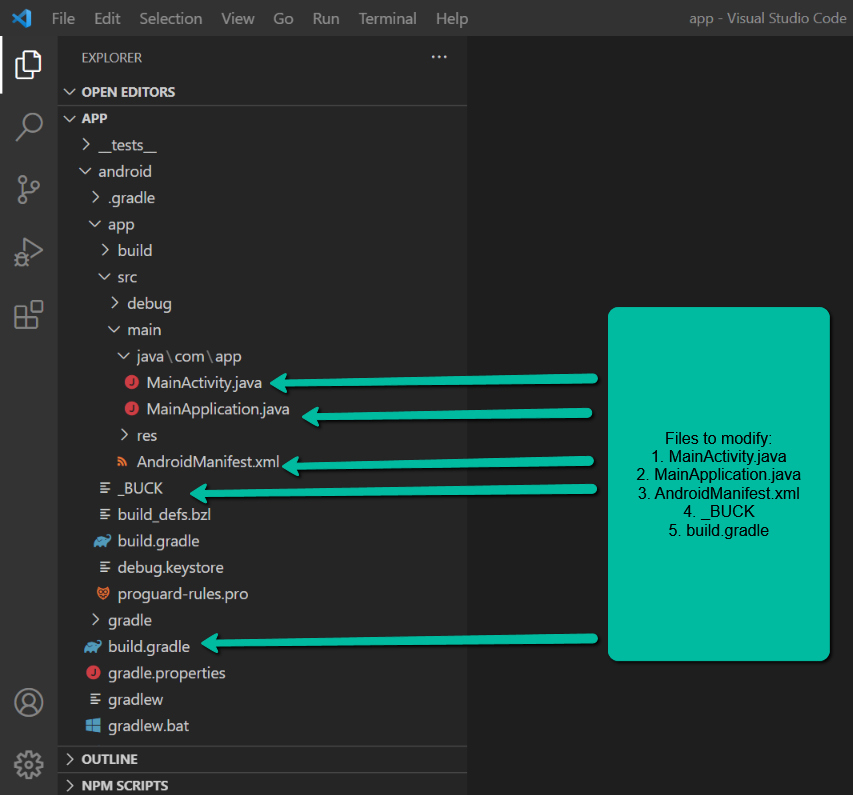
So, lets get started with the list of files we will be modifying:
- MainActivity.java
- MainApplication.java
- AndroidManifest.xml
- _BUCK
- build.gradle




Let’s start with the modifications:
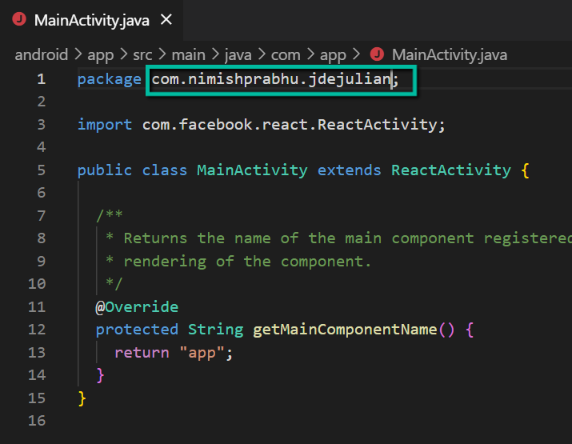
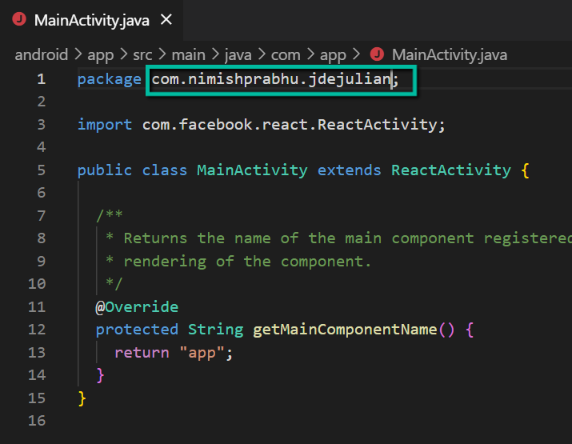
1. MainActivity.java
Change package name on first line of the file:




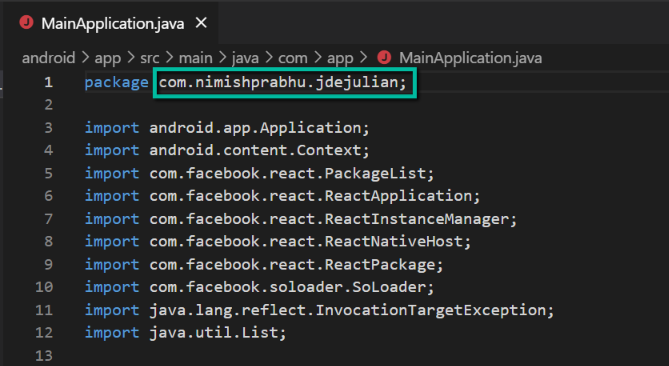
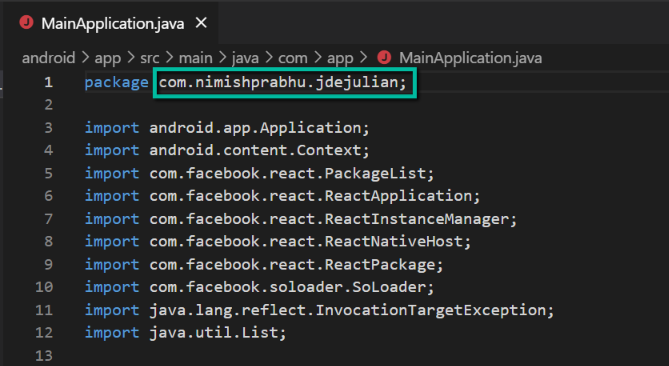
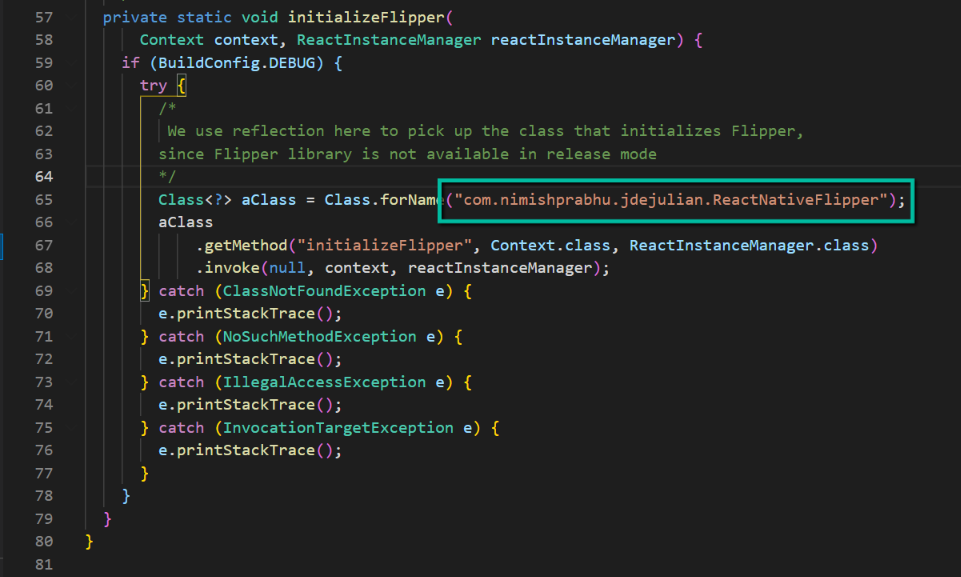
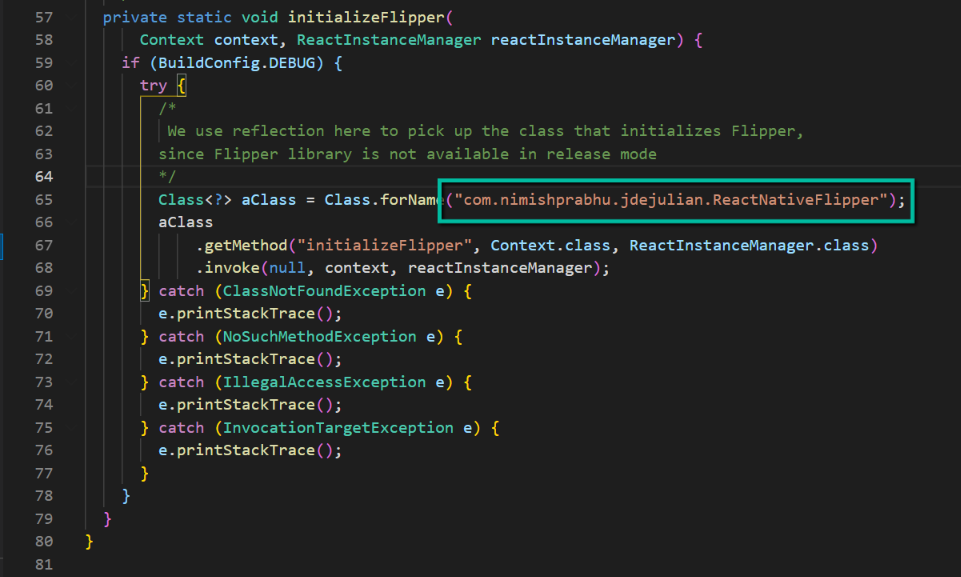
2. MainApplication.java
Change the package name on first line of the file here as well.




Also change the flipper application ID in case you are using React Native 0.60+




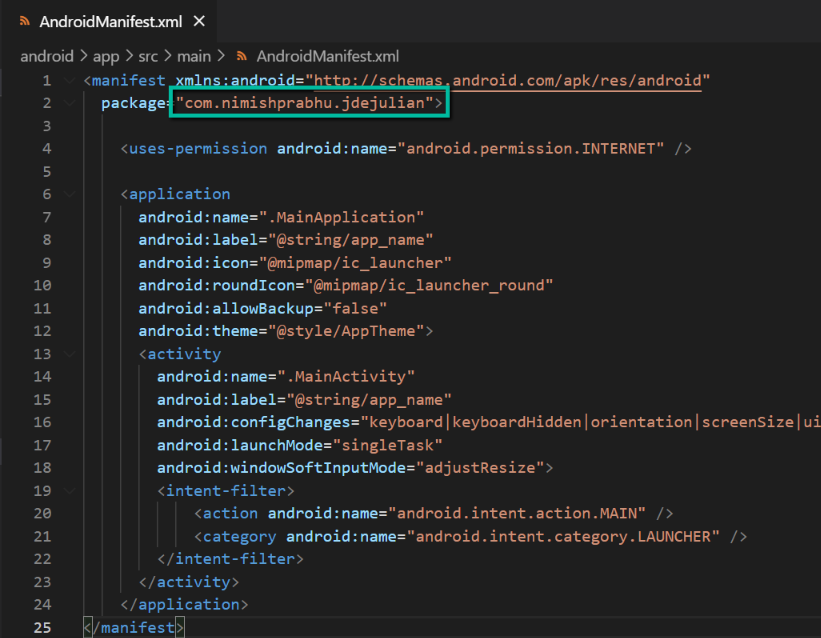
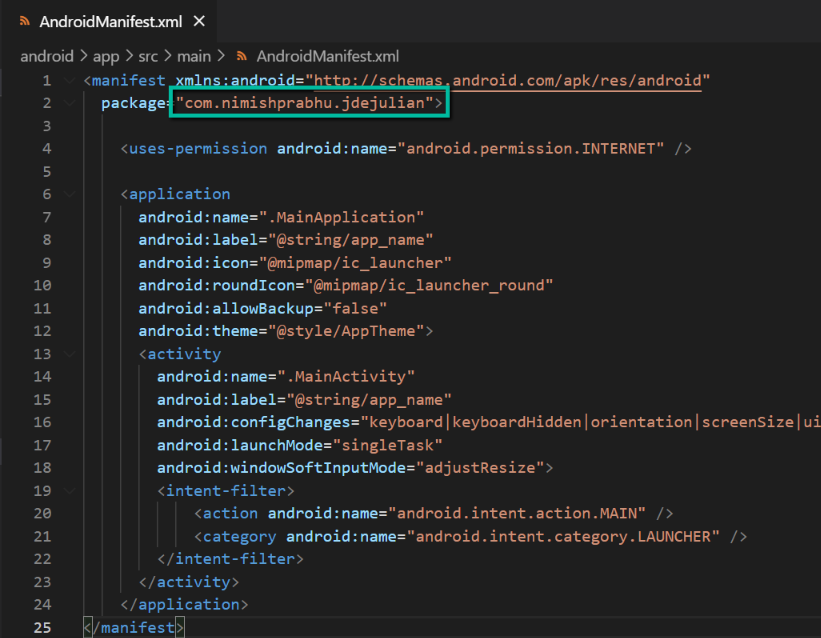
3. AndroidManifest.xml
In manifest tag, change the value of package attribute here




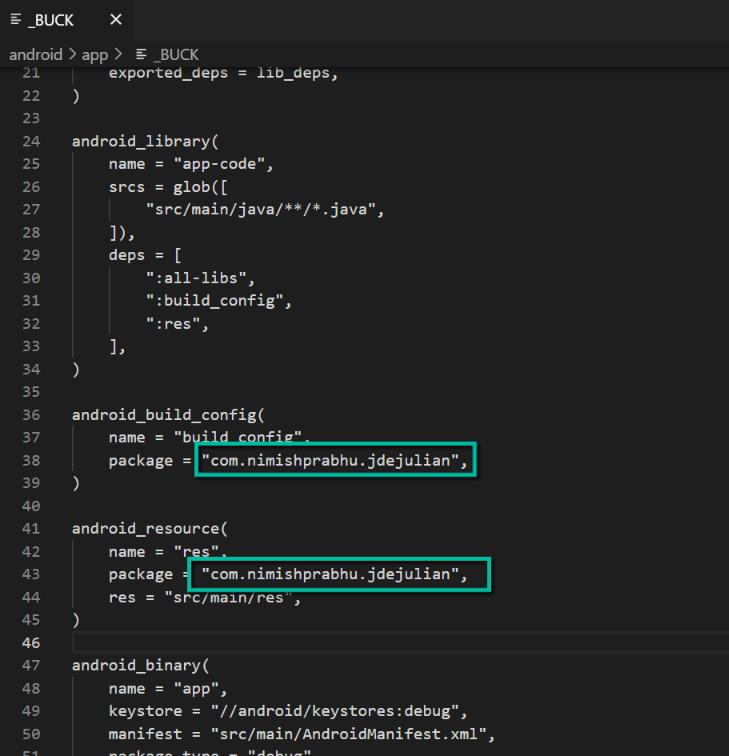
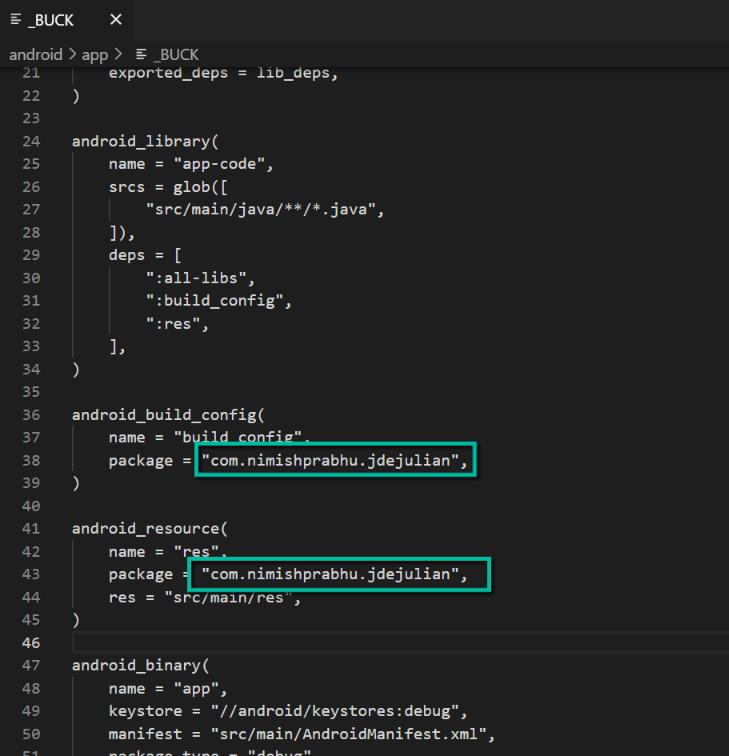
4. _BUCK
Change package value in android_build_config and android_resource as following:




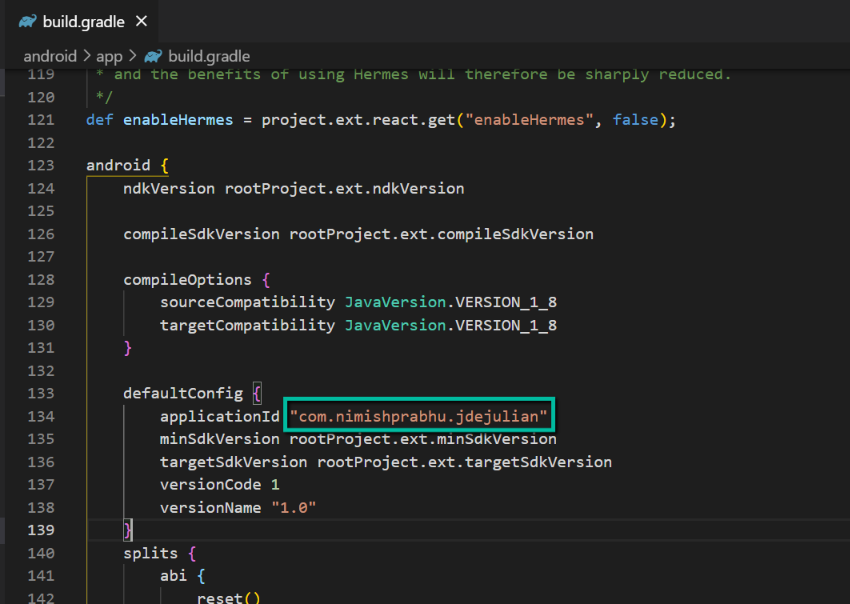
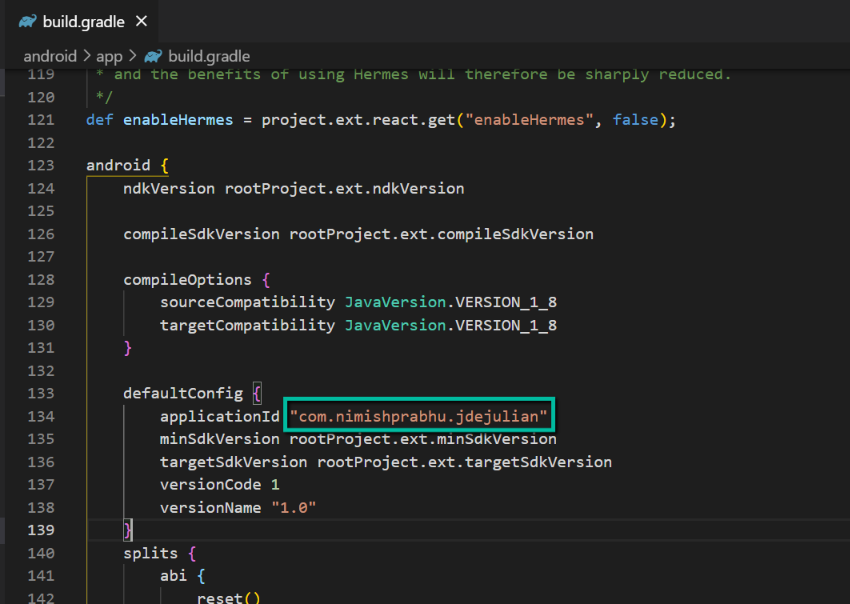
5. build.gradle
Change applicationID under defaultConfig in build.gradle as follows:




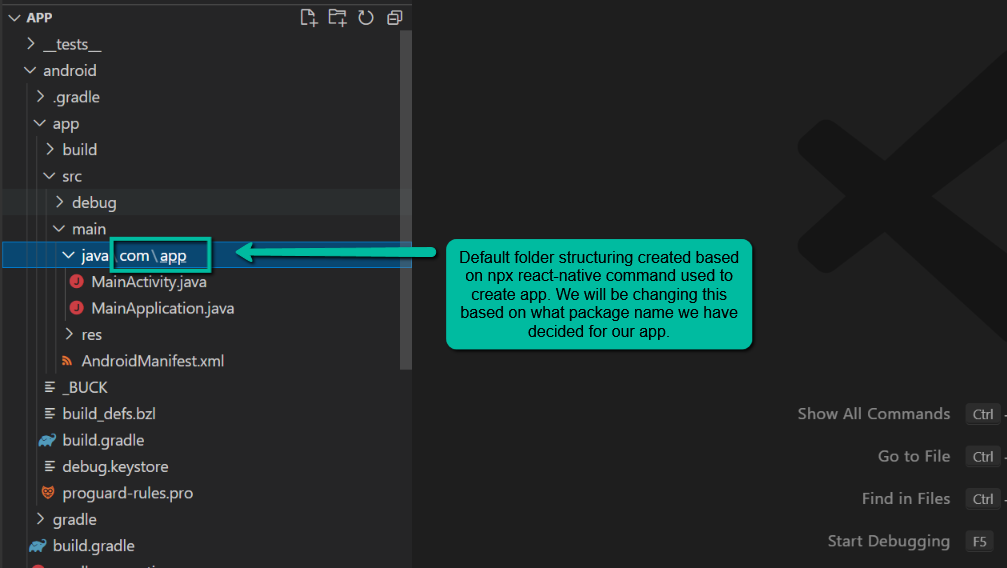
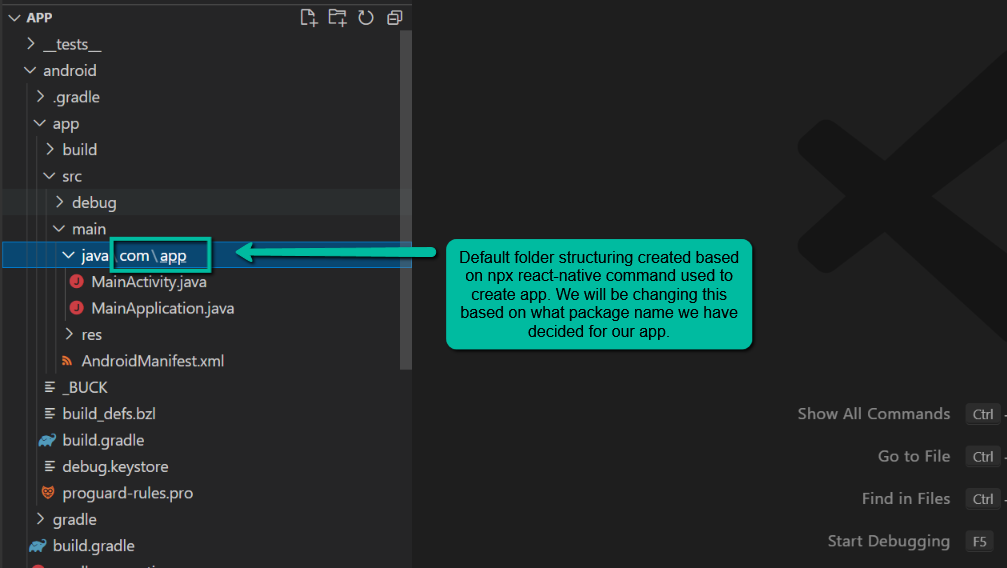
Once above steps are done, we also need to restructure folders in /android/app/src/main/java folder. Currently they are as follows:




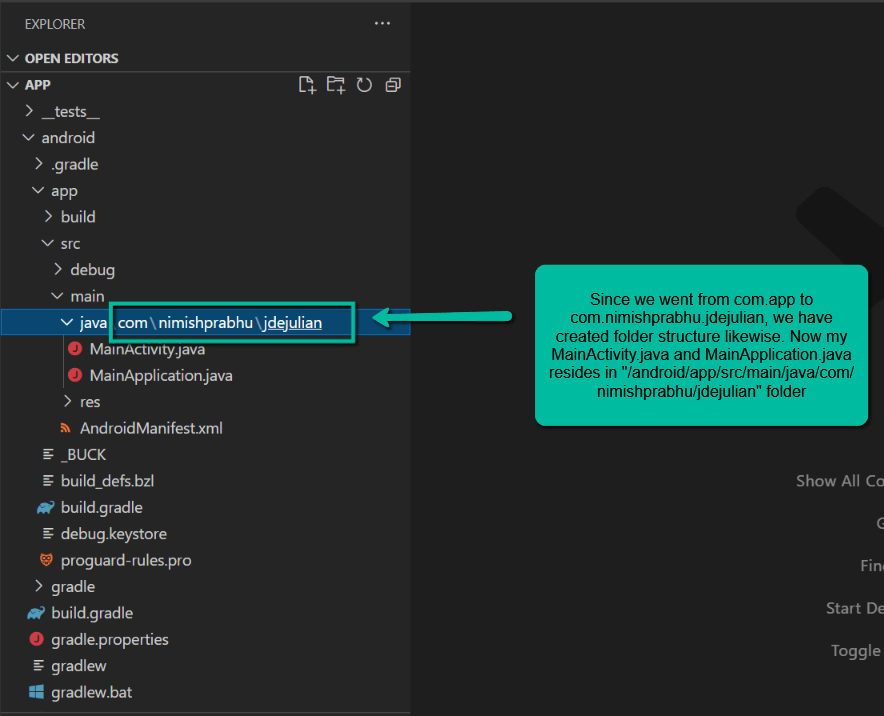
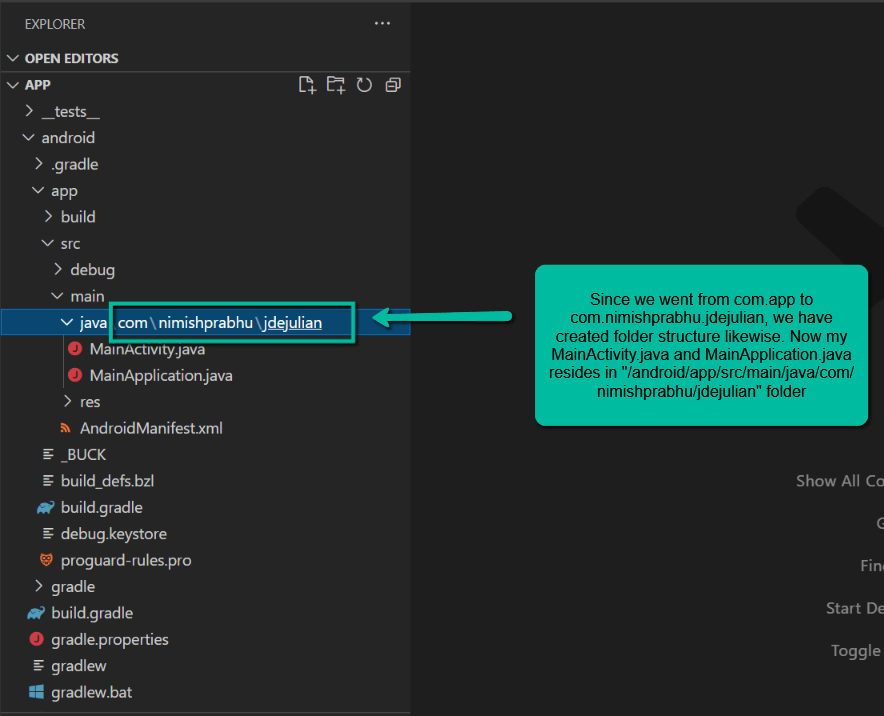
We will change this structure based on what package name we have decided for our app. In my case I am choosing “com.nimishprabhu.jdejulian” as my package name, hence I will restructure the folders accordingly. Here’s how my folder structure looks after restructuring.




Since we went from com.app to com.nimishprabhu.jdejulian, we have created folder structure likewise. Now my MainActivity.java and MainApplication.java resides in “/android/app/src/main/java/com/nimishprabhu/jdejulian” folder.
We are all set now, one final thing to do is to cleanup the android build and here’s how you do it from command line.
Open command prompt in android folder (not your application root folder, but android folder inside your application root folder) and fire following command:
gradlew clean




You will see following message on successful execution




Time to test our changes. Close any open command prompts, node JS or android emulator windows. Open a two new command prompts in your project root and run following commands one in each:
npx react-native start
npx react-native run-android
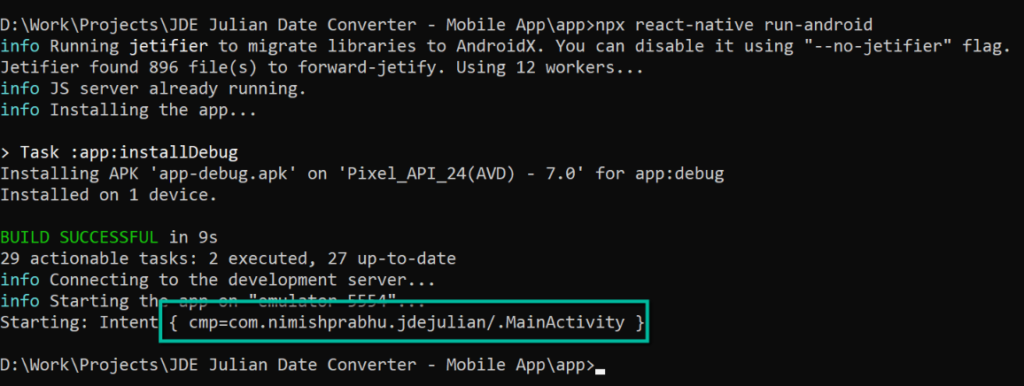
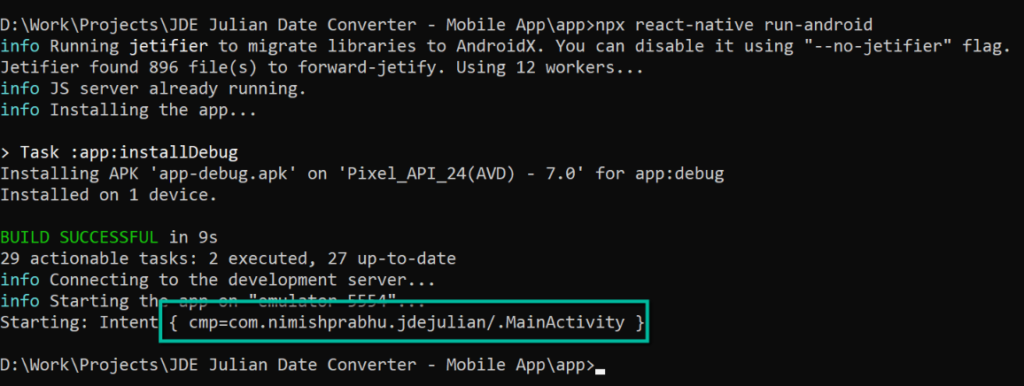
You will see this message in command prompt indicating the change of package name:




That’s all for this tutorial. Hope it was helpful. Let me know in comments if you liked this tutorial or in case you face any issues. I will try to help you out with the same. We will see more app tweaking in upcoming tutorials. Follow this page and website for amazing development tutorials on react native and other programming languages.